Example code previewer
Super simple live code previewer for web pages.
Github https://repalash.com/example-code-previewer/

A minimal code viewer for html with support for syntax highlighting, multiple files, codepen prefill.
Source code on Github: https://github.com/repalash/example-code-previewer/
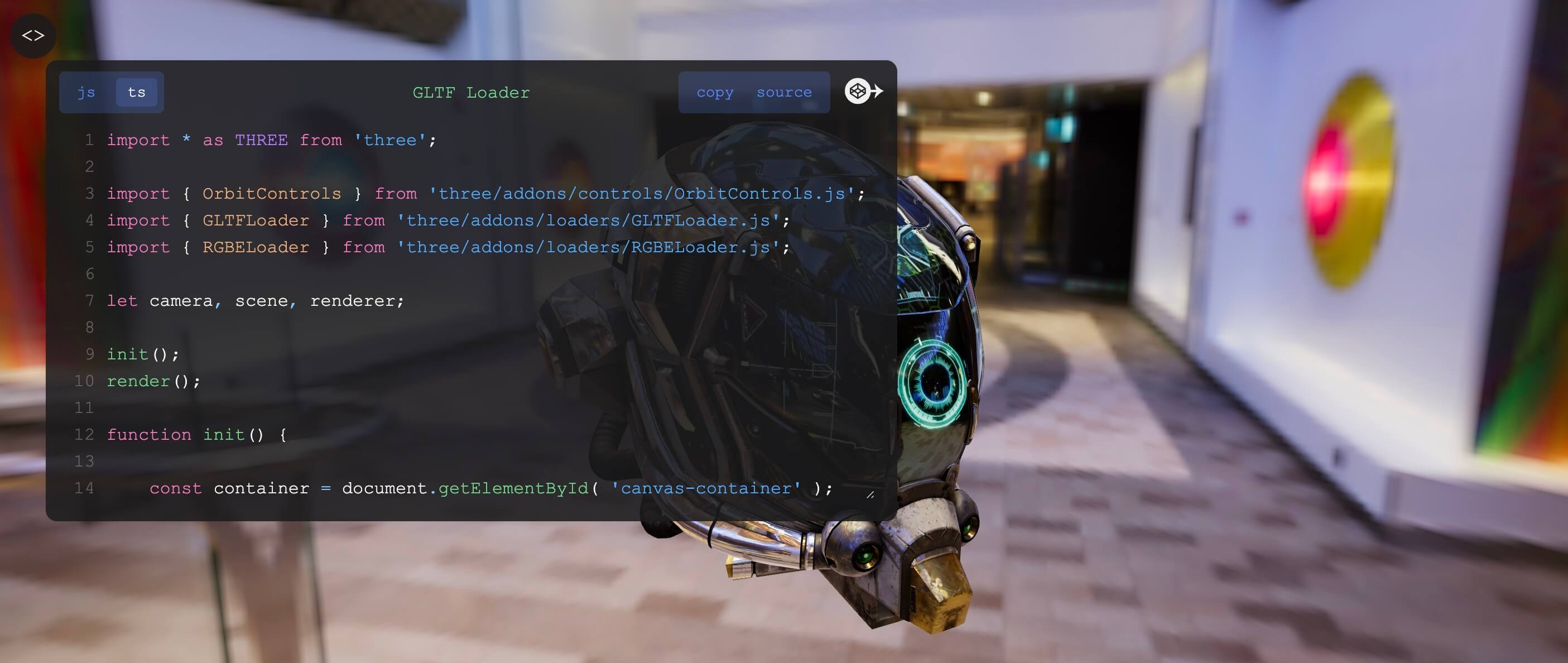
Demo
Check out the simple and complex (with three.js) live demos
Usage
Use directly in the HTML file with a CDN link
html
<script type="module">
import {setupCodePreview} from 'https://cdn.jsdelivr.net/gh/repalash/example-code-previewer/dist/index.js'
setupCodePreview(
document.getElementById('container'),
['./script.js', './script.ts'], // scripts
['js', 'ts'],
['https://github.com/repalash/example-code-previewer/tree/master/examples/script.js', 'https://github.com/repalash/example-code-previewer/tree/master/examples/script.ts'], // links (source/github/gitlab etc)
(c)=> c + `\n // Append some code here`,
{ // for codepen
title: 'Example: ' + document.title,
css: document.getElementById('example-style').textContent,
},
).then(actions=>{
// close when the container is clicked
document.querySelector('#container').addEventListener('click', (e)=> e.target.id==='container' && actions.close())
})
</script>or install from npm and import
bash
npm install example-code-previewerjs
import {setupCodePreview} from 'example-code-previewer'
